Já que o Facebook é a maior rede social do momento, nada melhor que poder juntá-la ao nosso Site. Agora é possível incorporar (Embed) as publicações do Facebook direto dentro dos artigos de Blogs (Blogger, WordPress ou qualquer outro) de forma bem fácil. Isso ampliará as chances de suas interações receberem mais curtidas e compartilhamentos. Aprenda como incorporar Postagens do Facebook em seu Blog.
É indispensável para a vida de qualquer blog ter uma página no Facebook e fidelizar seu público nesta e em outras redes sociais. Para melhorar suas chances de divulgação e ainda atrair mais fãs, agora é possível incorporar as postagens que você faz no Facebook diretamente dentro do seu Blog. Isso faz com que mais pessoas vejam e curtam sua página e compartilhe conteúdo.
Inclusive é possível incorporar qualquer postagens, de qualquer página (não tem esse recurso para perfis), desde que o conteúdo tenha sido marcado como público. Ou seja, podemos usar o “Incorporar publicação” para fazer citações e recomendar outras páginas.
Do mesmo modo que você pode incorporar um vídeo do Youtube ou do Vimeo, bem como um tweet do Twitter, seu blog agora pode ficar mais próximo do seu Facebook. O resultado é como aparece abaixo nessa postagem que fiz na nossa página do Blog no Facebook:
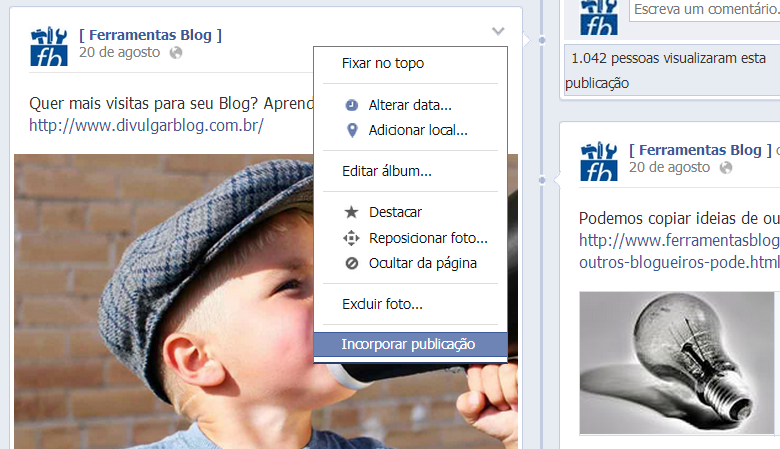
Há duas formas de gerar o código de incorporação. Tudo o que você tem que fazer é achar o conteúdo que quer incorporar em seu Blog, clicar na marcação que fica no canto superior direito para abrir o menu de opções e escolher “Incorporar Publicação”, como no exemplo da imagem abaixo:

Ou também pode clicar no link “Incorporar Publicação” que fica na página individual das postagens, ao lado dos comentários e descrição do conteúdo.

As duas opções dão o mesmo resultado. Isso abrirá uma janela com o código que deverá ser inserido em seu blog, onde desejar. Fica no topo da janela que ainda mostra um exemplo de como ficará o conteúdo quando for exibido em seu Blog.

O código é mais ou menos assim, usando como exemplo o código da publicação que incorporei acima:
<div id="fb-root"></div>
<script>
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-post" data-href="https://www.facebook.com/photo.php?fbid=653467461331175&set=a.325634930781098.85600.162354720442454&type=1">
<div class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/photo.php?fbid=653467461331175&set=a.325634930781098.85600.162354720442454&type=1">Publicação</a> by <a href="https://www.facebook.com/BlogFerramentasBlog">[ Ferramentas Blog ]</a>.</div></div>
Basicamente não há muito o que modificar no código e não recomendamos que você tente alterar algo, já que isso acarretará em erro e mal funcionamento.
Testamos tanto no Blogger, Tumblr e WordPress.ORG, dentro de postagens e funciona perfeitamente sem precisar alterar nada. Aproveite o recurso e amplie o alcance de seu público.


Nenhum comentário:
Postar um comentário